Best 24 Chrome Extensions For Developers Must Have Tools


In today’s world, most of us spend the majority of our time in front of a computer screen. Whether you’re at work or at home, there are many Chrome extensions that can make your life easier and more productive—and they’re all available to download absolutely free. To help you with your browsing needs, we’ve compiled the top 24 Chrome extensions every developer should be using. These are essential tools that will help you save time, boost productivity, and even improve your workflow.
The Google Chrome web browser is one of the most popular browsers in use today. Chrome, which is developed and distributed by Google, has a global market share of 64.91 percent as of the month of May 2022, making it the most popular internet browser in the world. To put it another way, more than six out of 24 people use Chrome as their default web browser when they go online.
The second-place finisher is Apple’s Safari with 19.03 percent, 45.88 percentage points behind the first-place finisher. One of the reasons for Chrome’s popularity is the wide range of extensions that are available for the browser. These extensions can help developers with a variety of tasks, from code editing and debugging to web site testing and performance monitoring.

As a web developer, you can never have too many tools at your disposal. There are tons of great extensions and plugins out there that can make your life easier, whether it’s by speeding up your workflow or helping you automate processes in the background while you focus on other things.
Many developers rely on Chrome extensions to make their lives easier, whether it’s by creating easy shortcuts to repetitive tasks or automating websites with powerful developer tools like PageSpeed Insights and the V8 Inspector. With so many extensions available, though, it can be hard to know which ones are worth your time – especially when you’re pressed for time and need to find the one that saves you the most time.
As a developer, it’s important to have the right tools at your disposal to make your life easier. And with so many different Chrome extensions available, it can be hard to know which ones are worth your time.
To help you out, we’ve compiled a list of the 24 best Chrome extensions for developers. This list includes extensions for code debugging, productivity, version control, and more. So if you’re looking for ways to improve your development workflow, be sure to check out these 24 Chrome extensions.
What Are Chrome Extensions?
Chrome extensions are browser add-ons, just like Firefox add-ons, that help developers and designers do their jobs more efficiently. There are tons of different extensions to choose from, some of which make the entire web development process easier by giving you direct access to additional debugging tools. Other extensions allow you to create new websites or work on new designs without ever having to leave your current tab.

Chrome extensions are browser add-ons, just like Firefox add-ons, that help developers and designers do their jobs more efficiently. There are tons of different extensions to choose from, some of which make the entire web development process easier by giving you direct access to additional debugging tools.
Other extensions allow you to create new websites or work on new designs without ever having to leave your current tab. For example, there is a popular extension called GreaseMonkey Scripts which allows you to customize Google search pages so they’re perfect for your needs. Some popular design frontend extensions include ColorZilla and Paletton; both have easy-to-use color picking features that can save a lot of time in the long run.
Frontend chrome extensions are great because they don’t require any knowledge of programming languages like Python, Java or Ruby. You simply install them and use them to enhance your browsing experience. Developers will also want to check out Bitly, SourceTree and GistBox as helpful shortcuts for copying links, accessing logs and viewing code snippets respectively.
These types of extensions take a lot of guesswork out of doing simple tasks with just one click! And these are only a few examples of how powerful they can be. If you want to see even more, we recommend checking out our list of top 24 Chrome extensions every developer should be using here.
How To Install A Chrome Extension
Installing a Chrome extension couldn’t be easier: First, head to the Google Web Store and find an extension that you want to install. Once you find an extension that looks promising, simply click on the Add To Chrome button, and then confirm your choice. The process is quick and easy, with no more than five clicks needed for installation.
And if you need help installing extensions, the new developer dashboard has all of the information you need at your fingertips. Plus, there are frontend Chrome extensions that allow developers to code in HTML/CSS directly from their browser window without having to worry about messing up their coding environment.
Coding Chrome Extensions For Developers – How to Do It!
Coding extensions typically involves making use of a variety of computer languages, such as JS, HTML, and CSS.
Coding Extensions – Step by Step Guide
When writing code for Chrome extensions intended for developers, the first thing you need to do is create a folder and then add the following files to it.
Step 1 – manifest.json
This is the file that will supply Chrome with fundamental details regarding your extension, such as the permissions it requires and its name. You don’t need an explanation for most of the variables in the manifest file; in fact, you can edit any of them to suit your needs. The execution of the choose content is the responsibility of the matches variable. JavaScript at the time that a specific web page is loaded.
- “<all_urls>”: will match any URL that begins with an approved scheme such as http:, https:, file:, ftp:, or chrome-extension:.
- “http://*/*”: will match any URL that uses the http: scheme.
- “https://*/*”: will match any URL that uses the https: scheme.
- “*://*/*”: will match any URL that uses the https: or http: scheme.
Step 2 – content.js
This is a JavaScript file that will be performed when web pages are loaded into a browser. It indicates that this file makes it possible for content script to interact with websites and web pages that the user visits while using Chrome as their web browser.
Step 3 – Image Icon
Put your icon file in there, and make sure it’s in png format. You have the option of downloading an existing icon or creating one from scratch for your extension.
Step 4 – background.js
Despite the fact that the extension was successfully deployed, there are no instructions available. Make a new file with the name background.js, then add a background script to it. Put this file in the folder designated for extensions. Make sure that your background script has been registered in the manifest, which will tell your extension what files to reference and how particular files will behave.
Step 5 – Creating and Naming Extension
When you are finished, place all of the files in a folder and give the folder the same name as your extension.
How To Install Chrome Extensions On Mobile
You Must Acquire This Right Away. You Must Download A Different Browser That Supports Chrome Extensions In Order To Add Chrome Extensions To Your Mobile Chrome Browser. I Am Aware That You Have Been Using Chrome For Such A Long Time That Using Any Other Browser Seems Unthinkable. But Trust Me When I Say It Will Be Worthwhile. Because I’m Going To Recommend Browsers That Utilize Chrome’s Technology. Of Course, We’re Referring To The Chromium-Based Open-Source Android Browsers That Support Extensions.
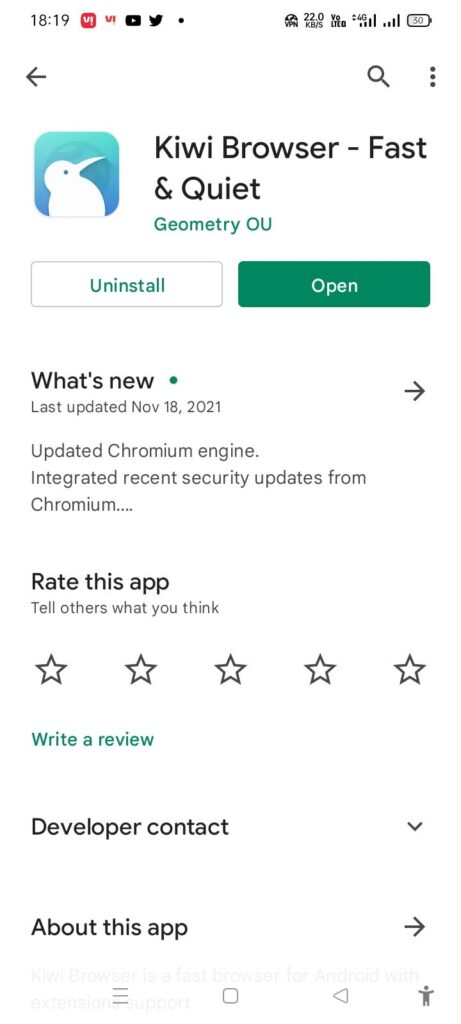
The Kiwi Browser Is A Little Android App That Uses Very Little Storage Space And Is Totally Free. It Has All Of Chrome’s (Or Any Other Browser’s) Features In Addition To The Add-Ons You’ve Been Looking For. So, Exactly What Is The Process And How Can You Put It Into Practise?

- Download This Kiwi Browser From Play Store

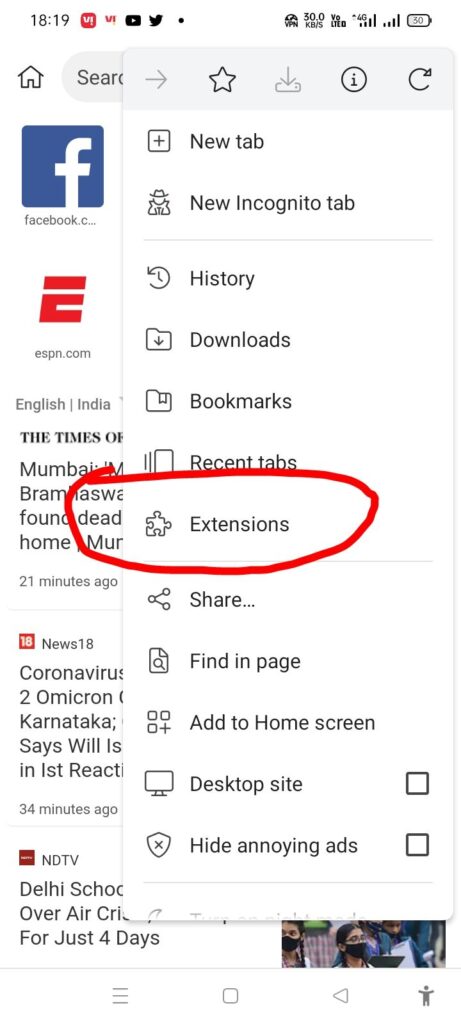
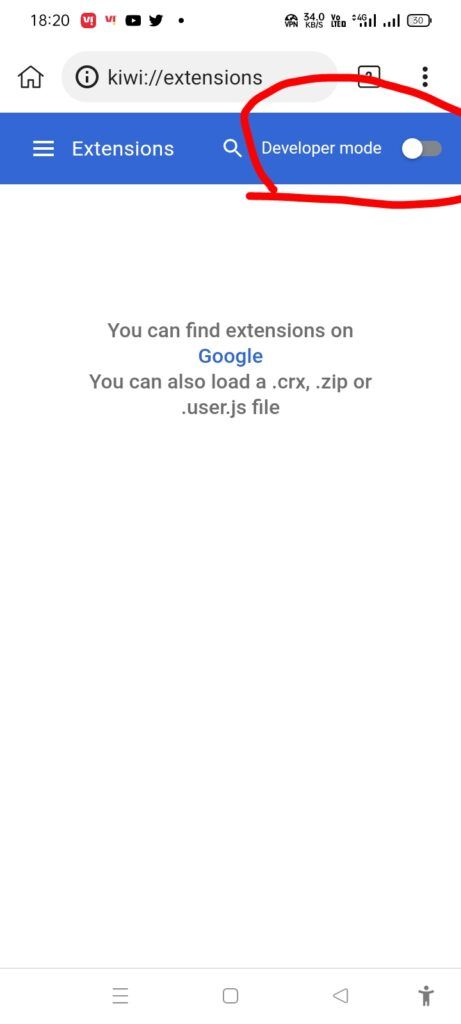
- Open The App. Click On The 3 Dots Up On The Right Corner Then Select Extensions

- Switch On The Developer Mode, Which You Will See About Your Right

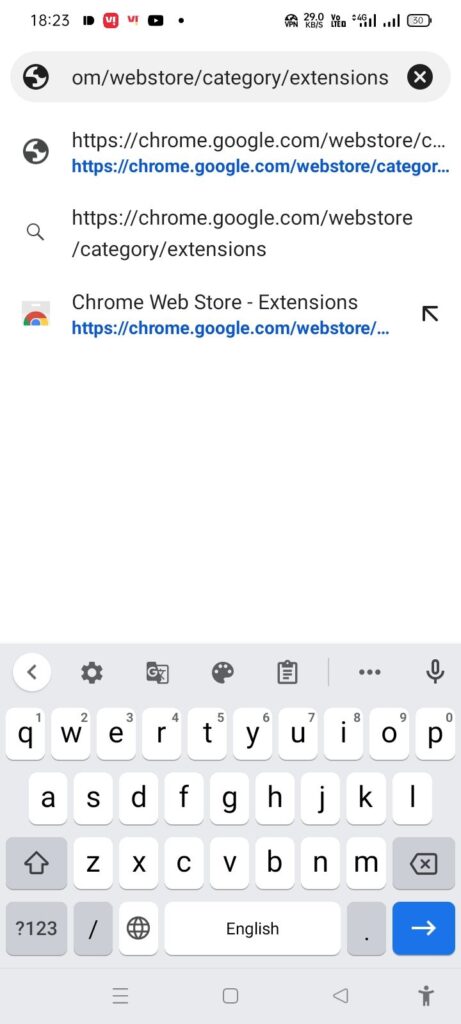
- Select The Address Bar And Put This Link: Https://Chrome.Google.Com/Webstore/Category/Extensions
- Chrome Web Store Will Open, From There You Can Find Whatever Extensions You Want For Your Android Device

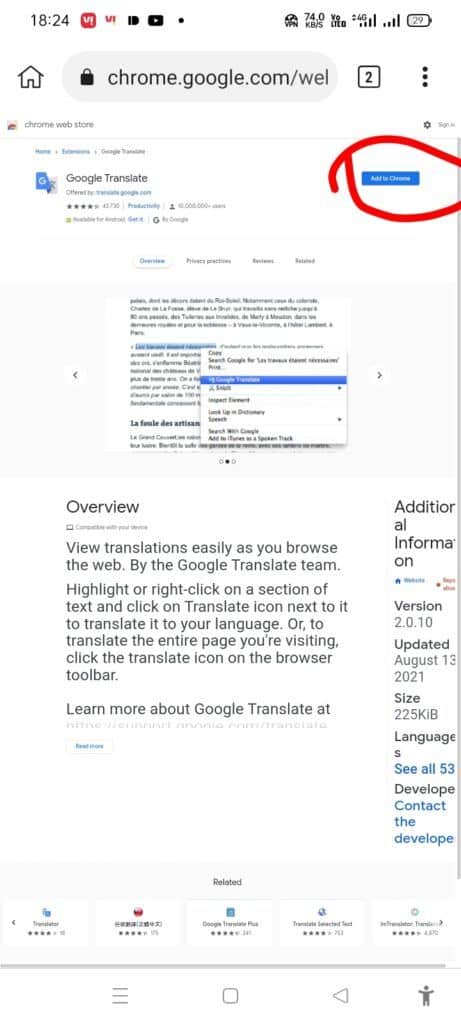
- After Finding The Extension That You Want, Click On “Add To Chrome, A Pop-Up Might Appear To Confirm Your Extension Strike Ok
I Value The Effort You Put Forward. Your Mobile Device Now Has Access To The Chrome Extension Feature Because You Did A Great Job Of Following The Instructions. To Install, Uninstall, Or Update Add-Ons, Click On Extensions Under Preferences.
Best Chrome Extensions For Instagram Growth | Automated tasks
Best 24 Chrome Extensions For Developers Must-Have Tools
Best Chrome Extension that Boosts your Productivity 2022
The Best Chrome Extensions For Students That Will Make Your Life Easier
List Of Best Chrome Extensions For Developers
User-Agent Switcher for Chrome

Developing a site that needs to work on both mobile browsers and desktop browsers? Sick of some archaic site blocking you because you’re not using Netscape 4?
The User-Agent Switcher for Chrome is the answer. With this extension, you can quickly and easily switch between user-agent strings. Also, you can set up specific URLs that you want to spoof every time.
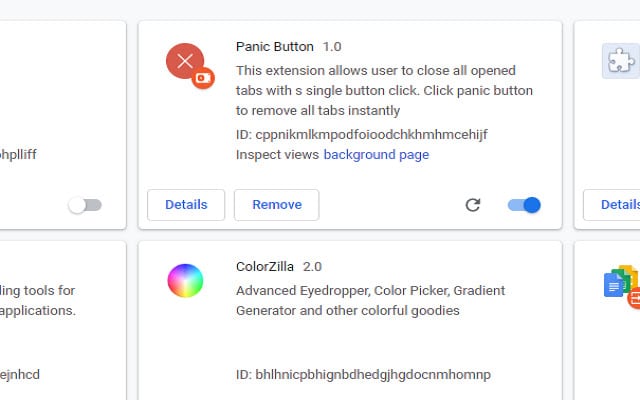
Panic Button

Chrome is a phenomenal browser but at the same time, like any other software, it’s not perfect. Developers are constantly working to fix bugs and add features to improve your browsing experience but one thing is certain: no matter how careful you are there’s always a chance that something will go wrong. That’s why extensions like Panic Button are so valuable. With one click of the button, you can shut down the offending tab and get back to what you were doing with barely any interruption.
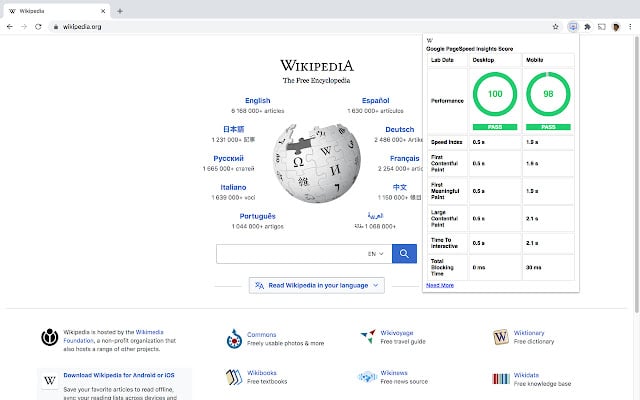
Google PageSpeed Insights API Extension

Do you want to know how fast your website loads? The Google PageSpeed Insights API Extension for Chrome can answer that question and more. Once installed, it measures the load time of your site’s pages and provides a performance score that corresponds to its assessment. For example, if your website scores 80/100 then it will indicate that it’s pretty speedy.
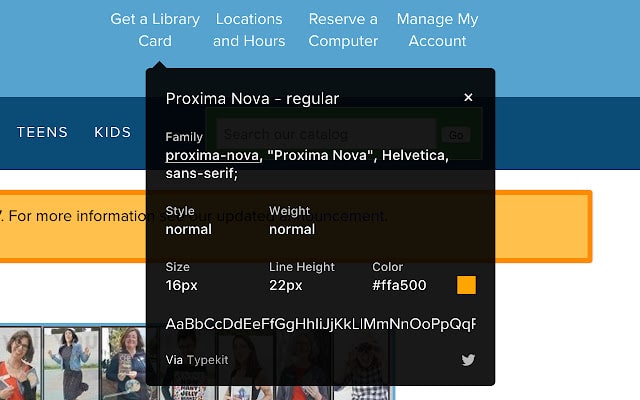
WhatFont

Developers spend a lot of time looking at code and writing code. And while this might not seem like a taxing activity, it can take its toll over time. That’s why extensions that help developers out are so great. Take the WhatFont extension for example. It allows you to look at any webpage on your computer, highlight the text and it will tell you what font is being used on that particular area of the page.
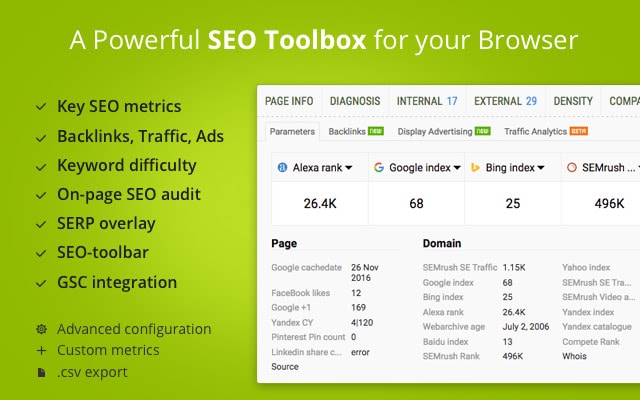
SEOquake

SEOquake is a free plugin that provides you with essential SEO data, as well as additional handy features such as SEO Audit and others. SEOquake facilitates: SEOquake is comprised of a variety of tools that can be utilized for a variety of SEO activities. The SEO bar is an additional toolbar at the top of the browser window that displays customizable core metrics. The SERP overlay is a horizontal bar that displays beneath each search engine result.
Once activated, it provides extensive analytics for each listing along with a sidebar that allows you to organize and export the findings. Additionally, you can obtain comprehensive reports for a particular website you are investigating. Other valuable tools offered by SEOquake include the SEO Audit tool, the Keyword Density report, Internal/External Link analysis, and social metrics. SEOquake is extremely simple to setup and use. The SEOquake plugin is compatible with a variety of browser extensions and is often updated. SEOquake has been downloaded more than three million times to date and the number continues to grow.
Wappalyzer

Wappalyzer is a great chrome extension for developers that identifies the technologies used on a web page. This extension will even tell you what server the site was developed on, which can help you uncover whether the site was created by an individual or a company. It’s easy to install and use Wappalyzer and if you are developing your own website it will let you know what security vulnerabilities are present on your page and how to fix them.
Usersnap

A great way to make your work simpler is to let the users send you screenshots of their problems with the code, so you can fix them in real-time. UserVoice makes it possible for people to leave feedback, vote on their favorite feature requests, and chat with other members of the community on a wide range of topics. Slack integrates seamlessly with Jira, Trello, and GitHub, which means you won’t have to switch between apps anymore.
Window Resizer

For me, one of the most important things a chrome extension can do is make development easier. With Windows Resizer, you can change the screen size on your computer with just a few clicks and then have your website resize accordingly. The app is incredibly helpful if you need to know how your site will look across multiple screen sizes, which not only helps developers but also improves accessibility.
CSSViewer

Whether you’re in a rush and need to fix a quick typo, or you’re worried about a little color issue, you can do so easily with the CSSViewer extension. Allowing users to quickly browse through code with live previewing, it saves loads of time when debugging and creating new themes for websites.
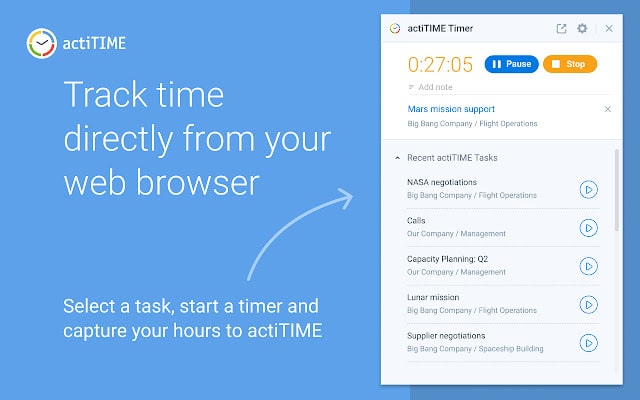
actiTIME

One extension we love is the actiTIME web-based project timer. This extension not only lets you track time on specific tasks, but also provides a real-time update to developers on how their day is progressing so they can see if they’re ahead of schedule or need to head back to the office for some catching up. The actiTIME frontend chrome extensions are an essential tool for any developer who deals with customer requirements and ongoing projects that require adherence to strict deadlines.
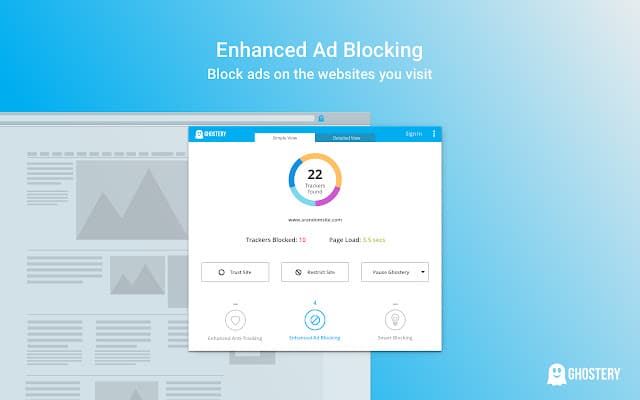
Ghostery

One of the most popular extensions out there, Ghostery allows you to keep track of the websites you visit. You can also choose to block a website so it won’t load without your permission. The extension comes with lots of features that can help manage who gets to see what, like Do Not Track, which blocks most ads and analytic scripts that follow you around the web.
IE Tab

If you’re a developer, it might not be a bad idea to also make use of IE Tab. What this extension does is allow you to view pages on the Internet using Microsoft’s Internet Explorer by converting them into HTML files and embedding them in a pop-up window that looks just like the older browser. This allows you to work on your web projects without having to worry about whether or not all the code will render correctly in modern browsers.
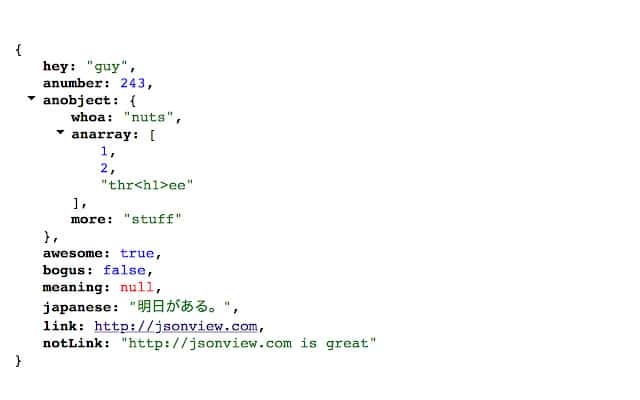
JSONView

Chrome extensions don’t get much more basic than JSONView. The extension is a plain and simple text editor that shows the JSON response of whatever URL you have selected in your browser. One neat feature is the ability to parse JSON data as you’re typing without having to submit it. If you know what your data will look like, this extension saves time and can help prevent coding errors.
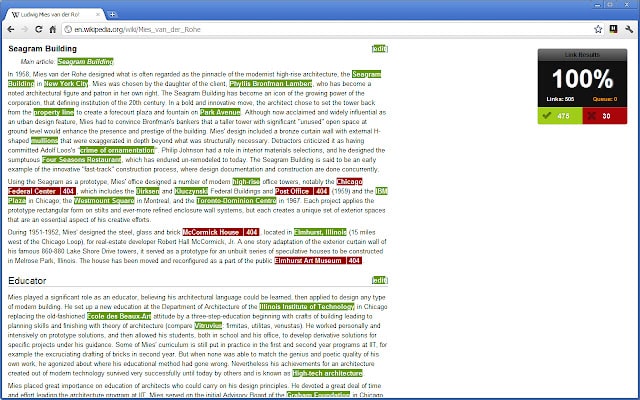
Check My Links

A link checker called Check My Links goes around your website looking for broken links. The addon “Check My Links” was created primarily for content editors, web designers, and developers. Wouldn’t it be convenient to be able to quickly verify that all of the links on a web page you are changing are functional? In this case, “Check My Links” is useful. The tool “Check My Links” locates all of the links on a web page rapidly and performs a check on each one. Simply said, it shows which are in working order and which are not. All harmful links can be copied with only one click to your clipboard! The Console log, which may be found by going to “Chrome > Tools > Javascript Console” or by pressing Ctrl+Shift+J, publishes HTTP response codes and the complete URLs of broken links.
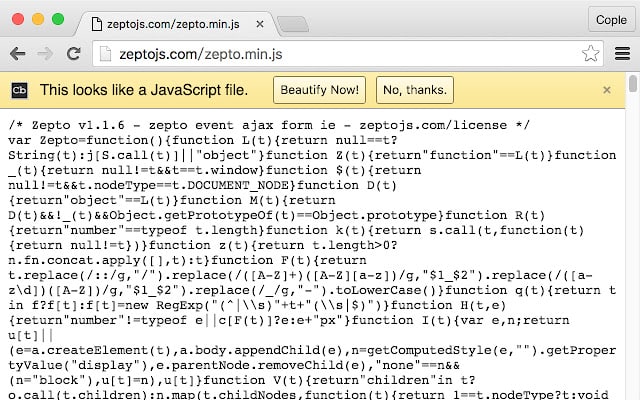
JavaScript and CSS Code Beautifier

Who doesn’t want their code to look neat and presentable? Fortunately, there are extensions that make this much easier than it sounds. One of these is the JavaScript and CSS Code Beautifier extension which helps you reformat your code with prettier indentation and better whitespace throughout your code. Not only does this help with style and readability, but it also optimizes the way your site loads in a browser.
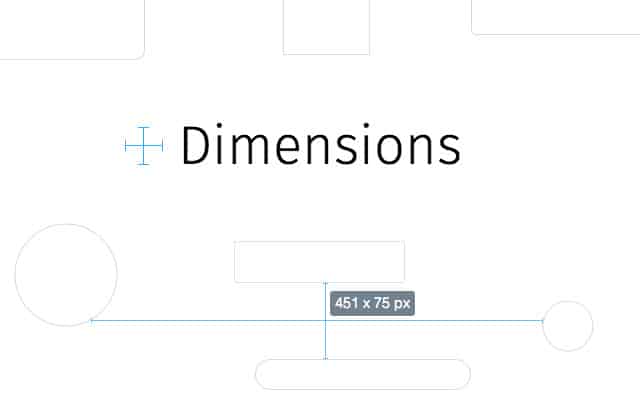
Dimensions

This add-on calculates the dimensions by following the path of your mouse pointer up and down as well as left and right until it reaches a boundary. Therefore, this is the ideal tool for you to use if you want to measure the distances between the components of a website. It does not really work with images due to the fact that the colours change quite a bit from pixel to pixel in images.
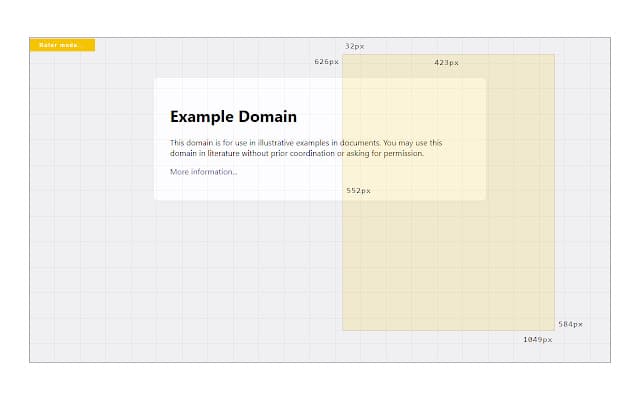
Page Ruler

If you’re a front-end developer, Page Ruler is perfect for you. It displays the area of your screen you can access so you don’t have to wonder where on the site you are at any given time. This extension not only saves a lot of wasted time and frustration, but it also eliminates guesswork when writing code. Along with that, it also allows you to create grids and other visual aids while coding so your design stays consistent with the grid.
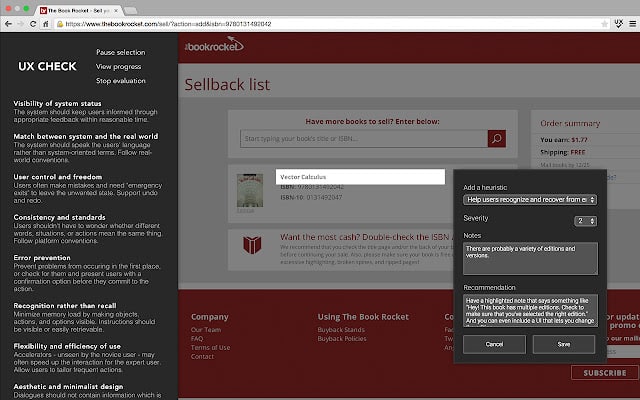
UX Check

The heuristic evaluation process is sped up and simplified by UX Check. This will open up Nielsen’s Ten Heuristics in a side pane next to your website when you install the plugin. When you click on a component that does not adhere to a heuristic, you will be given the option to make notes, and a screenshot will also be stored. At the very end, you will have the option to export everything to a docx file, allowing you to easily share it with your team.
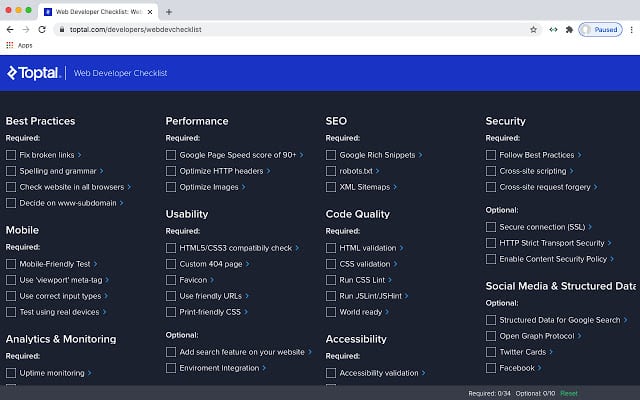
Web Developer Checklist

To make your web development process as seamless as possible, it’s important to have a checklist of common tasks. You don’t want to forget any steps and need to come back and do them all over again. Checklists also allow you to prioritize, so you can tackle the most important items first. And while there are many different types of checklists available, we recommend using an extension like Web Developer Checklist to help organize your workflow. It comes with pre-built templates for various programming languages that you can add or remove depending on what type of project you’re working on.
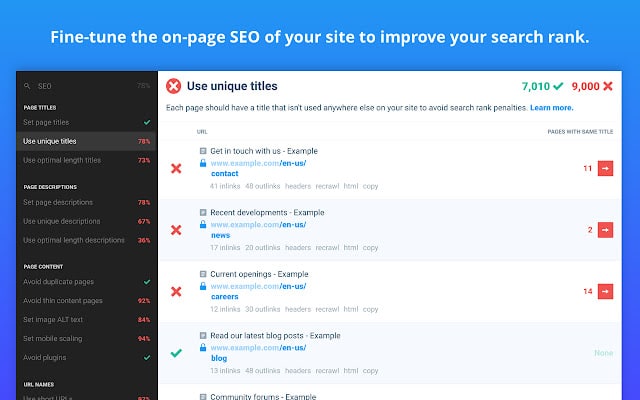
Checkbot

Checkbot is a robust website testing tool that provides you with recommendations on how to improve your website’s search engine optimization (SEO), page speed, and security. Checkbot is capable of crawling hundreds of sites simultaneously, inspecting them for more than fifty common website issues based on the online best practises specified by Google and Mozilla.
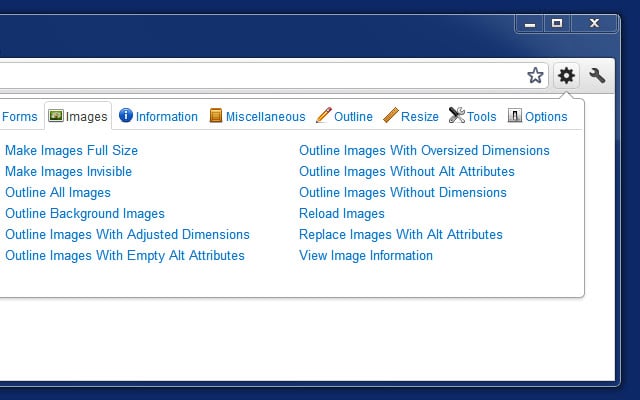
Web Developer

The Web Development extension provides the browser with a new button in the toolbar that provides access to a variety of web developer tools. The Web Developer extension has been successfully ported across to the Firefox web browser in its official form.
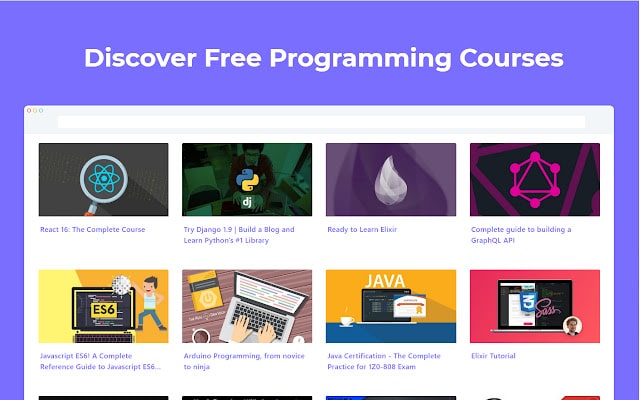
Quick Code

Quick Code is a curated directory that provides access to the greatest free online programming courses available. QuickCode is a platform that provides free courses in a variety of topics, including but not limited to: web development, mobile development, big data, machine learning, database, data science, chatbot, cryptocurrency, and blockchain, and more.
Site Palette

A great Chrome extension for developers is Site Palette. This extension lets you view web pages, their sources, and the changes you’ve made to them in one place. It can also auto-sync changes and enables you to search for anything on a site at any time.
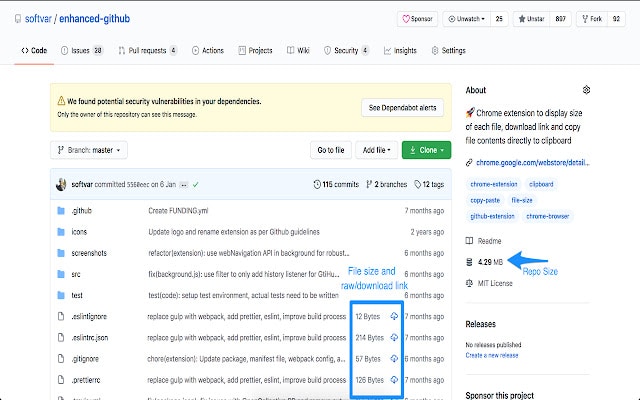
Enhanced GitHub

One of the best tools developers can use to organize their workflow is Enhanced Github. It integrates with other systems in order to provide a developer dashboard. You can see your commits, who’s contributed what and when, and where you need to contribute code before it can be merged into the main repository. It also provides metrics for how much time you spend on coding each day and how long tasks have taken.
We hope this list has given you some inspiration to make your life as a developer that much easier. So go ahead and try out these extensions, and leave a comment below to let us know what you think!
Frequently asked questions
q1. What does the Chrome extension developer dashboard do?
This browser extension allows you to see the user’s current tab and provides a list of all extensions installed in the active tab. It can also tell if an error occurred in any of the extensions and why it happened.
q2. Which frontend chrome extensions should I use?
There are two options: FireBug, which can be installed on any Mozilla browser, or Reflector – a Google-only extension. Reflector is more convenient because it shows an overview of the website with all its pages and resources on one screen. The downside is that Reflector has a much smaller library than Firebug. Firebug’s library is much larger but can only be used with Mozilla browsers (the exception being using Safari).
q3. How do I install Chrome extensions?
To install new Chrome extensions, open your chrome browser and navigate to chrome://extensions/.
q4. Why would developers need Chrome extensions?
Developers need these tools for their everyday work. From debugging to optimizing code, Chrome extensions can make many tasks easier.
q5. How many Chrome extensions are there available?
Google estimates over 100 million Chrome extensions have been downloaded from the Chrome Web Store so far!